In our full site editing themes we have added the ability to add css3 animations to any block you like by using classes. These animations will create a nice entrance effect when the block enters the display.
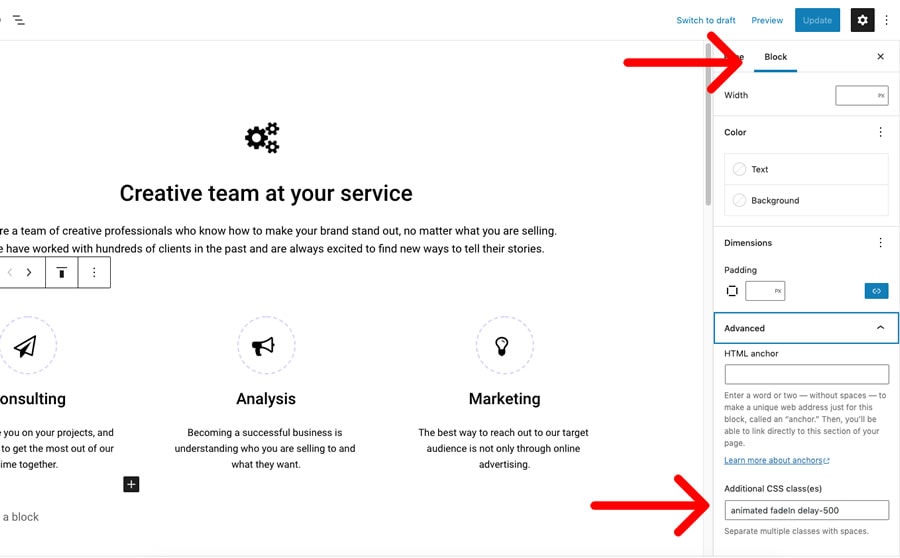
In the Advanced section of any block settings add the ‘animated‘ class. This class will tell the theme this block will animate. You need to combine this with another class to define which animation you will be using like ‘fadeIn‘.

Available animations are:
Fade effect
fadeIn fadeInRight fadeInLeft fadeInUp fadeInDown fadeInUpShort fadeInDownShort fadeInRightShort fadeInLeftShort
Flip & Rotate
flip flipInX flipInY rotateIn rotateInUpLeft rotateInUpRight rotateInDownLeft rotateDownUpRight rollIn lightSpeedInRight lightSpeedInLeft
Bounce
bounceIn bounceInRight bounceInLeft bounceInUp bounceInDown
Attention seekers
growIn shake shakeUp wiggle swing tada wobble pulse
Delay animations
Add the following classes to delay any animation, measured in milliseconds.
delay-250 delay-500 delay-750 delay-1000 delay-1250 delay-1500 delay-1750 delay-2000 delay-2250 delay-2500 delay-2750 delay-3000 delay-3250 delay-3500
Animation speed
Use below classes to slow down animation
slow slower slowest