O2 WordPress theme is great for photographers or creatives looking to showcase their work.
Theme installation
Unzip file o2_unzip_first.zip that you downloaded from us and install o2.zip file. Read more how to install a theme →
Making theme look like demo
Inside the package you will find a file named o2.WordPress.xml that you can use to import the demo content. Read more how to make theme look like the demo →
Adding a logo image
Go to Appearance → Customize → Theme Options and upload an image for your logo. If you don’t use an image the Site title will display instead.
Setting up the menu
This theme has one menu location, the Main Menu. Create a menu and assign it to this location. Learn how to setup WordPress menus →
Social media icons
To add social media icons go to Appearance → Customize → Social Media Icons. You can enable any social media icon you need by adding your account url to the the respective field.
Change colors
You can change colors of most elements in this theme. Go to Appearance → Customize → Change Theme Colors and change color of any element you want.
Configuring the slider
This theme has a featured content slider in the home page. You need to feature pages or post to the slider.
- Create a page or post.
- Add a featured image to the page you just created, that will be the image that will appear in the slider. Learn how to add featured images to a page or post →
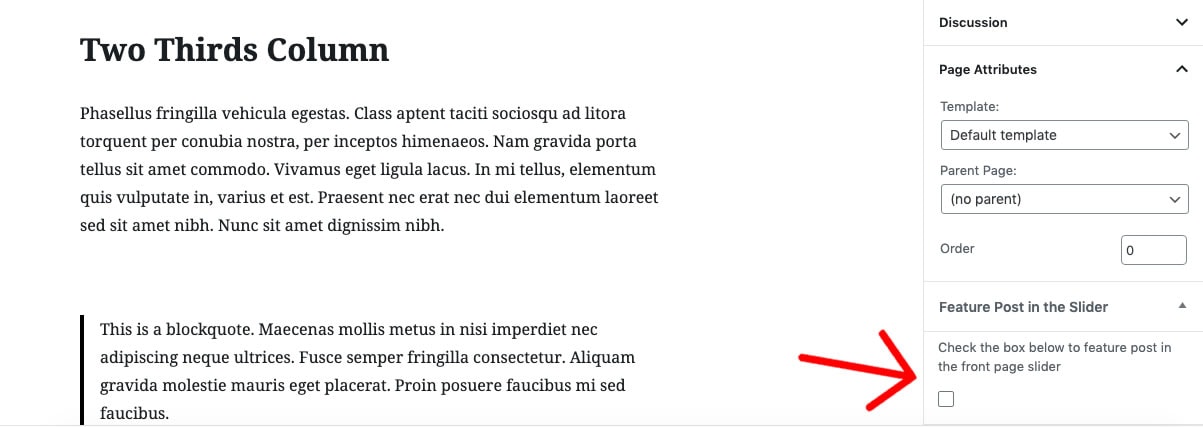
- In the bottom of the right column of your editor, there’s a section Feature Post in the Slider, check the box to Feature the post in the front page slider.
- Do this process for as many slides as you need.
- To have a caption in a slide create a custom field named slidecaption and in the value area enter the caption you want to use. Learn how to enable custom fields →

If you’d like to use an image other than the featured image, create a custom field named slideimage and in the value area add the url of the image you want to use.
Background images
By default, the featured image of each page or post will display in the background of said page or post.
To use an image other that the featured one, you can add a custom field named slideimage and in the value field enter the url of the image you want to use as a background. Learn how to enable custom fields →
Configuring the front page
By default this theme will display the latest posts in the front page. You can assign a static page to display in front instead of the latest posts. Learn how to display a static page in front →
This way you can have a static page or your portfolio display in front instead of the latest posts.
This theme comes also with an empty page template that can be used to have a clean home page like in our demo.
- Create a page and assign the Empty Front Page template to it. Learn how to change page templates →
- Assign this page to display in front as explained above.
Portfolio
First create a page. Assign the Portfolio template to the newly created page. Learn how to change page templates →
Add the page to the menu or have it display in the front page as explained above.
- In your Dashboard go to Portfolio Entries → Add New.
- Add a featured image to each portfolio entry. The image will be resized to 500x300px. Learn how to add featured images to a page or post →
Page templates
- Default: This page template will have the featured image in the left or extend to full width if no featured image is available.
- Portfolio: Page to display all your portfolio entries.
Featured Images sizes
- Blog featured images: 500x300px
- Portfolio images: 500 x 300px
- Slider images: suggested maximum size 2000x100px
If you need more help regarding this theme, please contact us.