Melograno is a great restaurant and bar WordPress theme that will help you achieve the most attractive website.
Theme installation
Unzip file melograno_unzip_first.zip that you downloaded from us and install melograno.zip file. Read more how to install a theme →
Making theme look like demo
Inside the package you will find a file named melograno.WordPress.xml that you can use to import the demo content. Read more how to make theme look like the demo →
Activate child theme
This theme enables you to create and activate a child theme with just one click, which is the recommended way to modify themes. Learn how to create a child theme →
Adding a logo image
Go to Appearance → Customize → Site Identity to add a logo image or edit your site title. Learn how to update your site identity →
Setting up the menu
This theme has two menu locations, Primary Menu and the Social Menu, used to display your social media icons. Create menus and assign them to each location. Learn how to setup WordPress menus →
Social media icons
This theme will automatically display links to your social media profiles as icons, using a Custom Menu. Learn how to setup social media menu →
Configuring the front page
By default this theme will display the latest posts in the front page. You can assign a static page to display in front instead of the latest posts. Learn how to display a static page in front →
This way you can have a default page or your food menu display in front instead of the latest posts.
This theme comes also with a custom template with an image slideshow designed especially for the home page, just like in our demo.
- Create a page and assign the Home Page template to it. Learn how to change page templates →
- Assign this page to display in front as explained above.
The Home Page template displays a featured content slider. You need to feature pages or post to the slider.
- Create a page or post.
- Add a featured image to the page you just created, that will be the image that will appear in the slider. Featured images will be resized automatically to 2000x600px. Learn how to add featured images to a page or post →
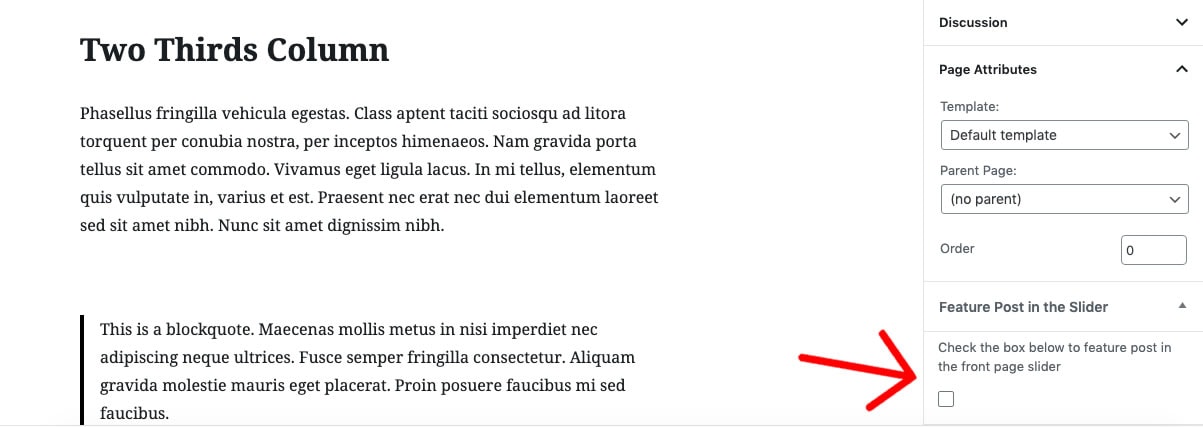
- In the bottom of the right column of your editor, there’s a section Feature Post in the Slider, check the box to Feature the post in the front page slider.
- Do this process for as many slides as you need.

By default, the page title you created will be the slide’s caption. If you’d like to have another caption, create a custom field named slidecaption and in the value area add the text you want to use. Learn how to enable custom fields →
Header images
Custom header images are displayed throughout the website as background images.
In your Dashboard go to Appearance → Customize → Header Images. Add the images you want to display. You can add more than one and randomize them.
Food menu (portfolio)
First create a page. Assign the Portfolio template to the newly created page. Learn how to change page templates →
Add the page to the menu or have it display in the front page as explained above.
- In your Dashboard go to Portfolio → Add New.
- Add the title and content for each entry.
- Add a price to the price field in the right column (optional).
- You need to create Project Types for the menu filter to work. In this case Appetizers, Desserts etc.
- Assign each portfolio entry to one or more Project Types.
Galleries
This theme comes with a Gallery page template. It enables you to create multiple galleries in a unique way.
- Create a page and assign the Gallery Page template to it. Learn how to change page templates →
- Attach images to this page. Attached images will automatically display in the gallery. Learn how to attach images to a page or post →
- Add page to the menu.
Page templates
- Default: Content page, full width.
- Gallery: Create multiple unique photo galleries.
- Portfolio: Page to display the food menu.
- Home Page: Clean page with image slideshow.
Widgets
- Right sidebar: The collapsed (hidden sidebar) in the right, toggled with + icon.
- Front widget: The widget in the right of the Primary Menu panel. Can used to display dish of the day or any featured content.
Featured Images sizes
- Blog featured images: 400x400px
- Slider images: 2000 x 600px
- Header images: 2000 x 600px
- Gallery thumbs: 400 x 400px
If you need more help regarding this theme, please contact us.