Odeon is a full screen, responsive WordPress theme, great for creative agencies, personal portfolios, photography and many more.
Theme installation
Unzip file odeon_unzip_first.zip that you downloaded from us and install odeon.zip file. Read more how to install a theme →
Making theme look like demo
Inside the package you will find a file named odeon.WordPress.xml that you can use to import the demo content. Read more how to make theme look like the demo →
Adding a logo image
Go to Appearance → Customize → Theme Options and upload an image for your logo. If you don’t use an image the Site title will display instead.
Setting up the menu
This theme has one menu location, the Main Menu. Create a menu and assign it to this location. Learn how to setup WordPress menus →
Social media icons
To add social media icons to the footer go to Appearance → Customize → Social Media Icons. You can enable any social media icon you need by adding your account url to the respective field.
Configuring the slider
This theme has a featured content slider in the home page. You need to feature pages or post to the slider.
- Create a page or post.
- Add a featured image to the page you just created, that will be the image that will appear in the slider. Featured images will be resized automatically to 1200x675px. Learn how to add featured images to a page or post →
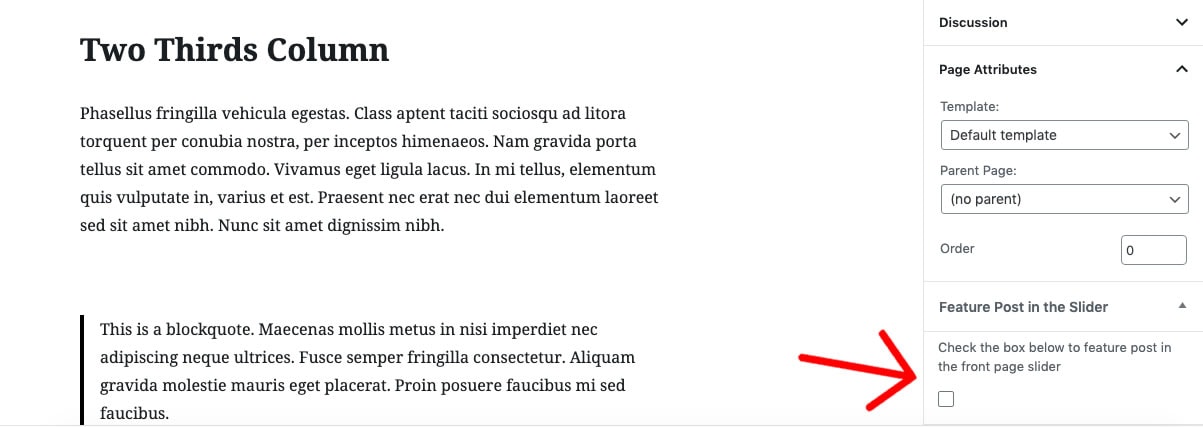
- In the bottom of the right column of your editor, there’s a section Feature Post in the Slider, check the box to Feature the post in the front page slider.
- Do this process for as many slides as you need.

By default, the page/post title will be the slide’s caption and the slide will link to the page/post.
If you’d like to use an image other than the featured image, create a custom field named slideimage and in the value area add the url of the image you want to use.
If you want a different caption create a custom field named slidetitle and in the value area add the caption you need.
If you want the slide to link to a different url create a custom field named slidelink and the value area add the url you want the slide to link when clicked upon. Learn how to enable custom fields →
Portfolio
First create a page. Assign the Portfolio template to the newly created page. Learn how to change page templates →
Add the page to the menu.
- In your Dashboard go to Portfolio Entries → Add New.
- Add a featured image to each portfolio entry. The image will be resized to 800x440px. Learn how to add featured images to a page or post →
- Inside each portfolio entry you can have an image slider to display images related to this entry. To create the image slider inside each portfolio entry, you need to attach images to the portfolio entry. Learn how to attach images to a page or post →
Blog
To display your blog in your Dashboard go to Settings → Reading, select a static page to display in front and another to display your latest posts.
Featured Images sizes
- Slider image: 1200 x 675px
- Portfolio image: 800 x 440px
- Portfolio slider image: 800 x 440px
- Page & Post featured images: 800 x 440px
If you need more help regarding this theme, please contact us.